Bring the data forward
From the time you make your morning toast, to setting your thermostat, to starting your car, to paying for your coffee, to crunching an Excel report, to opening your garage door, to browsing Netflix, to setting your dishwasher, and to brushing your teeth, we engage with products hundreds of times a day. Many of the microinteractions we engage with are often invisible. We perform them without thinking too much, either because we've built a habit around them, or they were designed in an intuitive way.
The ideas behind microinteractions were championed by Dan Saffer. In his book, Designing Microinteractions, Dan explains the structure of a microinteraction:
"Microinteractions are contained product moments that revolve around a single use case—they have one main task. What makes effective microinteractions is not only their contained size, but also their form. A beautifully-crafted microinteraction pays attention to all four parts of a microinteraction:
A Trigger initiates a microinteraction. The Rules determine what happens, while Feedback lets people know what’s happening. Loops and Modes determine the meta-rules of the microinteraction."
One thing that grabbed me is the concept of "bringing the data forward" in the trigger stage. This means that the trigger can integrate data about the internal state of the microinteraction, such as an empty state, loading state, status, progress state etc. I think this data is powerful because it educates the user about the state and affordances of the thing they're about to interact with. This can reduce anxiety about engaging with the trigger, motivate the user to engage with the trigger, or simply help the user understand the function of the trigger and how to use it.
When designing a new microinteraction, and looking at ways to bring data forward, we should consider whether displaying data adds value to the user. Does the data provide unnecessary status? Does it clutter the interface? Does it add cognitive load to the microinteraction? Is it difficult to learn? At one extreme, we can design a future where every product around us has built-in data. For example, a coffee mug that indicates the temperature of the liquid inside. But do we really need this? Some users may get overwhelmed because of information overload, while others may want to know and metricize every detail of their daily habits and interactions. We have to be mindful of who we're designing for, and their appetite for data.
I highly recommend picking up Dan's book to learn about the structure of microinteractions. I think his ideas and concepts are becoming more relevant as advance the field of interface design and embed data even more into our everyday lives.
Here are a few examples of microinteractions that I pulled together that demonstrate bringing the data forward. Some of these come from Dan's book or website.
In a volume knob (the trigger), the volume level (the data) is embedded around the trigger. Not all volume knobs have this!
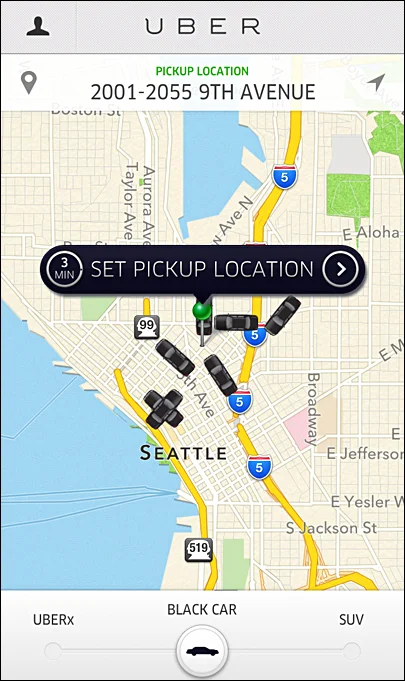
In the Uber app, the set pickup location button (the trigger) has a built-in timer (the data) to indicate how far the nearest car is from your location
Since the origins of computer interfaces, scrollbars (the trigger) indicate the length of the page your are browsing (the data), and the your progress on the page (double data!).
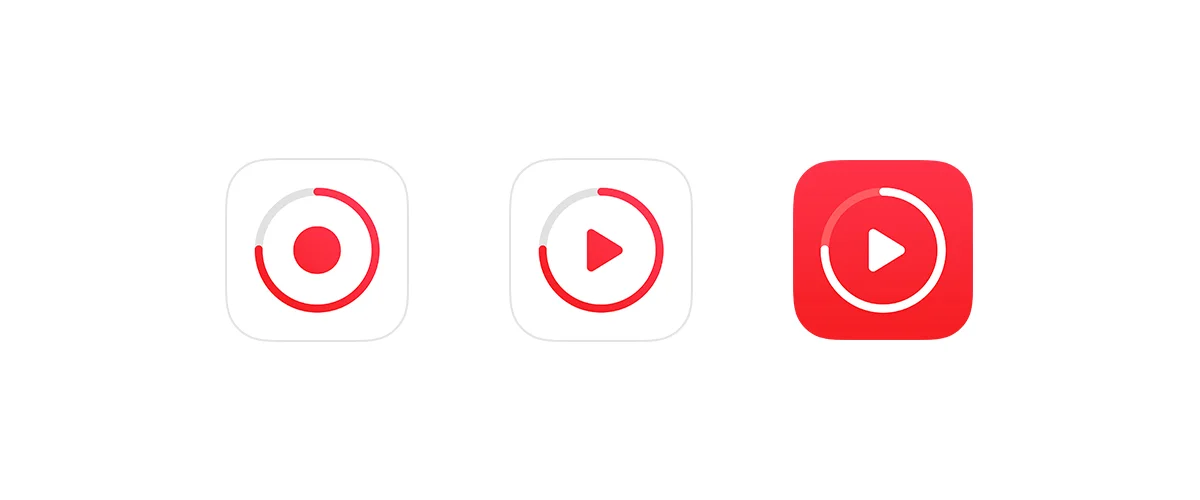
In some music players, the play button (the trigger), also indicates how much of the song has played so far (the data).
Similar to the volume knob example, in the Nest Thermostat, the entire product is a dial (the trigger), which has an embedded screen that displays the temperature (the data) as your turn the dial.
Social buttons are everywhere. In Twitter, the action buttons for a tweet (the trigger), also indicate how many times a tweet has been retweeted or liked (the data).
A classic timer. You use the knob (the trigger) to set a time, and as the knob rotates, it also acts as an indicator of time remaining (the data).
In the Audi TT, the air vent has a built-in climate control knob (the trigger). The knob also has a built-in display. Turning the knob controls the sets a temperature and also indicates the current temperature (the data).
The iOS icons for Calendar and Clock (the triggers) embed data about today's date and the current time (the data).
On AirBnb, the price range slider (the trigger) shows a graph of the distribution of prices (the data) for the location you're browsing, helping you make an informed decision.
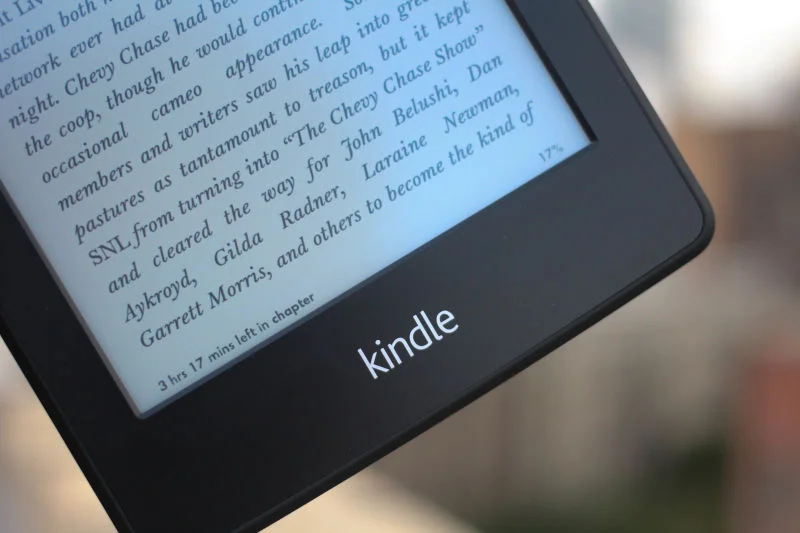
The Amazon Kindle screen (the trigger) tells you how much time you have left to read a particular chapter (the data). It's intelligent to learn your reading pace and adjust the time accordingly.
On the blogging platform Svbtle, the button to give kudos (the trigger), is also the kudos count (the data). Simply move your cursor over the circle with the dot (the Svbtle logo), and hold your position for approximately 2 seconds.
In the Google Now Flights card, the button to start navigation (the trigger) to your departure airport also contains the estimated time of your travel (the data).
If you have examples of "bringing the data forward" that you want posted, add a comment below. Also, be sure to check out Little Big Details on weekly basis for some great examples of interactions.